ロックマンエグゼ6の構築管理ツールを作りました【アドコレ】
はじめに
2023/04/14 に,ロックマンエグゼ アドバンスドコレクションが発売しました
自分も当時ロックマンエグゼにハマった身として購入し,各作品のストーリーを進めつつ,エグゼ6のオンライン対戦を行ったりして楽しんでいます
エグゼ6の構築管理がしたい
これは実際にプレイしている人は共感できると思うのですが,エグゼって装備の切り替えが面倒なんですよね... - ナビカスタマイザー - フォルダ - 改造カード
これらの3要素を組み合わせて1つの構築とするのに,ゲーム内で同時に所持できるのは,フォルダは2つだけ,ナビカスや改造カードはよく使うものを保持しておくようなテンプレート機能もないので,構築を変えようとするときに毎回今の装備を破棄して編集する必要があります
オンライン対戦に向けて複数の構築を用意するのは勿論のこと,ゲーム内でボスのSPレコードを取るための構築や周回稼ぎ用の構築とかを記録して残しておきたいと思っています
管理アプリ作りました
そこで,今回エグゼ6の管理ツールを作ってみました
https://wggsh.github.io/megaman-bn-manager/
こちらのURLからアクセスできます
機能について
構築の管理

自分で作った構築に,名前をつけて管理することができます
保持できる情報は以下です
- 名前
- 使用できるバージョン
- HPメモリの個数
- ナビカスのプログラム配置
- フォルダ内容
- 改造カードの組み合わせ
ナビカスページ

プログラムを配置することで,実際のゲーム内と同一のステータスが表示されます
操作は主に以下です
- プログラム選択中: クリックしたマスにプログラムを配置
- プログラム非選択中: クリックしたマスに存在するプログラムを外す
- 圧縮・非圧縮の切り替え
- プログラムの回転
- プログラムの検索
フォルダページ

ゲーム内に登場するチップを選んで,フォルダを作成することができます
全チップのコード一覧も用意しているので,チップ検索にも利用できます
操作は主に以下です
- バトルチップ一覧のチップから,指定のコードをクリックすることで,フォルダに追加
- フォルダ内のチップから,削除ボタンを押してフォルダから除外する
- レギュラーチップの指定 (容量は50MB)
- タッグチップの指定
- チップの検索 (属性やクラスの検索は未完成です)
注意点として,メガチップ・ギガチップの枚数は,ナビカスや改造カードによって決められた上限は考慮せずに追加することが可能になっています
改造カードページ

改造カードを選んで自由に付け替えることができます
表示されるステータスは,ナビカスの装備と合算した最終的な能力値となります
操作は主に以下です
- カード一覧から装備したいカードの
+マークをクリックで装備中に移動 - 装備中のカードから
-マークをクリックで外す - 装備中のカードをクリックで,OFF状態に変更
- 装備中のカードをドラッグ&ドロップで,順番を変更

エグゼ6の改造カードは使用する順番によって最終的な能力が変化する場合がありますが,それも考慮してステータスが計算されるようになっています
また,容量上限の80MBを超えて装備することもでき,OFF状態に切り替えることで細かくステータスを確認するのに役立ちます
設定ページ

画面配色の変更ができます, 気分転換にどうぞ

エグゼ5・6をモチーフとしたカラーバリエーション4つと,ダーク/ライトテーマの切り替えができます
終わり
エグゼ6の対戦が少しでも賑わってほしいと思い,このようなツールを作ってみました
すでにエグゼを遊んでいるプレイヤーや,これから対戦を始めるプレイヤーの手助けになれば幸いです
紹介したツールに関して,何かありましたらこの記事へのコメントや,ツールの問い合わせページから連絡いただけると助かります
開発したツールは, GitHub で公開しています github.com
Blender でジオメトリノードを使って四次元超立方体を作る
こんなものを作ってみました
以前 processing で作った四次元立体を Blender のジオメトリノード使って作ってみた
— WGG (@WGG_SH) October 13, 2022
動画後半はカメラに合わせて回転させてるけど,3次元への投影って意味でより不思議な動きになってそう〜#blender #b3d pic.twitter.com/Ib3QoqnpwW
Wikipedia で 正八胞体 とか調べると出てくるやつです

作り方
流れはこんな感じです
- 4次元立体の表示の1つになる3次元の立体を作成する
- 作成した立体から4次元の座標構造を取得する
- 4次元空間内での座標変換 (回転など) を行う-①
- 変換した4次元座標を元に3次元空間上にオブジェクトを変形する
- 4次元空間内での座標変換 (回転など) を行う-②
1. 4次元立体の表示の1つになる3次元の立体を作成する
立方体を2つ作ります 中心は同じ座標で,大きさは内側の立方体が一辺2, 外側の立方体が一辺4 にしました

次に,片側の立方体から隣り合う頂点を2つ選び,それと同じ位置にもう一方の立方体の2頂点, 合計4つの頂点を選択して面を貼ります
1面だけ貼ったのが以下です

これを, 全ての頂点の組み合わせに対して行います (12面あるはずです)

これで出来上がった立体は以下の情報を持っています
- 16の頂点 (8頂点の立方体2つなので)
- 24の面 (6面の立方体2つ + 追加した12面)
- 32の辺 (12辺の立方体2つ + 2つの立方体の対応する頂点間を結ぶ辺8つ)
この情報を変形して,4次元空間での操作を行います
2. 作成した立体から4次元の座標構造を取得する
立方体の8つの頂点は以下のように表せます
(-1, -1, -1) (-1, -1, 1) (-1, 1, -1) (-1, 1, 1) (1, -1, -1) (1, -1, 1) (1, 1, -1) (1, 1, 1)
本当は座標は 0 / 1 でも良いですが, 後の計算に楽なので -1 / 1 にしました
今回 1. で作成した形状の頂点は以下のようになります
(-1, -1, -1) (-1, -1, 1) (-1, 1, -1) (-1, 1, 1) (1, -1, -1) (1, -1, 1) (1, 1, -1) (1, 1, 1) (-2, -2, -2) (-2, -2, 2) (-2, 2, -2) (-2, 2, 2) (2, -2, -2) (2, -2, 2) (2, 2, -2) (2, 2, 2)
各辺の長さが2倍の立方体を作っているので,3軸の符号が同じで各要素が2倍になった頂点の組み合わせができます
そして,今回作るべき正八胞体の座標を考えてみます
(-1, -1, -1, -1) (-1, -1, -1, 1) (-1, -1, 1, -1) (-1, -1, 1, 1) (-1, 1, -1, -1) (-1, 1, -1, 1) (-1, 1, 1, -1) (-1, 1, 1, 1) (1, -1, -1, -1) (1, -1, -1, 1) (1, -1, 1, -1) (1, -1, 1, 1) (1, 1, -1, -1) (1, 1, -1, 1) (1, 1, 1, -1) (1, 1, 1, 1)
4次元なので軸が1つ増えて,同様に±の組み合わせが増えています
4軸のうち,3軸は先はど作成した形状の頂点をそのまま使用して, 残り1軸は 作成した形状の頂点が 「内側か, 外側か」という情報を4軸目に割り当てていきます
つまり, (-1, -1, -1) は4次元上で (-1, -1, -1, -1) に, (-2, -2, -2) は4次元上で (1, -1, -1, -1) といった形に各頂点を変換する仕組みを作ります
変換後の座標を格納する領域を作る
ここからはジオメトリノードを使って実際に作っていきます
名前付き属性格納 (英名: Store Named Attribute) を使って,4つ属性を付与します
形式は整数・ポイントで, 名称はそれぞれ W/X/Y/Z としました

位置 → XYZ分離 で3軸それぞれを取得して, それぞれの符号を見て -1 or 1 を割り当てます


更に,3軸のいずれかが 「1 より大きいか」 を見ることで,内側か外側かの判別をして W軸に割り当てます
(↓画像内の NodeGroup004 は, 「乗算:2倍→減算: -1」をすることで, (0 or 1) → (-1 or 1) に変換する処理です)

これで, 正八胞体の4次元空間上の座標を定義することができました
3. 4次元空間内での座標変換を行う-①
ここからは, 先までに取得した4次元座標の回転を行います
その前に,変換後の4次元座標を格納する領域を作ります
X/Y/Z/W と同様に, 名前付き属性格納 を用いて変換後の座標を表す領域を作ります
形式はFloat・ポイントで, 名称はそれぞれ PX/PY/PZ/PW としました

4次元空間上の回転について軽く説明します
3次元空間で特定の軸に沿って回転させる場合, X軸・Y軸・Z軸回りの回転で合計3通りありますが, 4次元空間では合計6通りになります
○軸回りと言うよりも,「○○平面で回転」と言ったほうがわかりやすいかもしれません
XY平面/XZ平面/XW平面/YZ平面/YW平面/ZW平面 の6通りです
(↓の記事とかが参考になると思います)
やっと理解できる!3次元・4次元・N次元物体の描画まとめ - Qiita
そして今回の4次元立体の描画では, XYZの3次元はそのまま3次元空間に割り当てますが, W次元を利用して4次元っぽさのあるアニメーションにするため,この軸に変化がかかる回転が重要になります
そのため「XW平面」「YW平面」「ZW平面」の3つの回転を作ります (残りの3つで回転しても,ただの3次元上の回転に見えるだけなので)
XW 平面での回転
↑に貼った記事を見るとわかるのですが,基本的に次元が1つ増えただけで3次元の回転行列とほぼ変わらないので, Blender上の ベクトル回転を利用することができます
4次元のうちX座標, W座標の2つを, 入力値 (X, Y) としたベクトルを作り, それをZ軸回りに回転させます
名前付き属性 (英名: Named Attirbute) を用いて格納された各座標を取得して, XYZ合成 でベクトル生成 → ベクトル回転 でZ軸回りに回転させ → XYZ分離 で再び各座標情報に戻します
この出力結果の X, Y がそれぞれ入力値である X, W に対応するので, PX PW に入れます
PY, PZ には一旦それぞれ Y Z をそのまま入れておきます
↓の画像では, 45℃回転させた場合に値が√2になっていて,回転できているのがわかります

4. 変換した4次元座標を元に3次元空間上にオブジェクトを変形する
さて, XW平面の回転ができたため次のYW平面, ZW平面とやっても良いのですが,早く動くものを見てみたいので一旦この回転を3次元空間の立体に反映してみます
4次元座標を3次元に変換するには, 4次元の各要素を3次元に いい感じに 割り振りします
ここはやり方によって見栄えが変わってくるところなので,色々試行錯誤してみると楽しいと思います
今回は,そこそこ一般的(多分?)な以下の式を用いて3次元への投影を行ってみます
X: PX * (PW / 2 + 1.5) Y: PY * (PW / 2 + 1.5) Z: PZ * (PW / 2 + 1.5)
W軸の値によって中心から離れるような広がり方をします


( 位置設定を2つ使っていますが, 1つ目の位置設定にスケール-1 のベクトルを渡しているのは各座標を一度原点に戻すためです, これをすることで, 2つ目の位置設定に渡した値そのものの座標に移動することができるようになります)
5. 4次元空間内での座標変換 (回転など) を行う-②
最後に, 3. で作った回転を利用して,複数の回転軸を作っていきます
まずは, 3. で作った回転の仕組みをグループ化して, 2軸と角度を入力できるように構造化します


このグループを3つ繋げ, W軸は次のグループの入力値へと伝搬します
回転行列は複数組み合わせることができるから,1つ目の回転行列の出力を2つ目の回転行列の入力にすることができます

完成したものがこちらです
ついでに初めのTwitter動画に使ってたようなマテリアルも使用しています, 見た目が好きなので

終わりに
こんな感じで,4次元正八胞体を Blender で作る方法を纏めてみました.
回転の仕方と3次元への投影式によってはすごく面白い動きをしたりするので楽しいです
記事内で一通り作り方については解説していますが,もし Blender ファイルが欲しいなどありましたら twitter かコメントにて連絡してくださると配布できる形で用意すると思います
お苦しみ袋で手に入れた Ergo 42 を組んでみた
自作キーボードに挑戦してみました
本当は自分の中で2つ目の自作キーボードでなのですが,初めて作ったときのはあまりログ残していないのでこうしてブログに書くのは初めてです
お苦しみ袋
自作キーボード関連の商品を販売している 遊舎工房 さんが,10月末頃に福袋的な商品を販売していました
[Pre Order]お苦しみ袋shop.yushakobo.jp
展示品、訳あり品、ジャンク品、在庫処分品、〇〇などが入ってます…
最初のキーボードを作ったときから,「作る」という行為が結構楽しいと感じていたので,また何か作ってみたいなと思っていた頃でした 何が届くかわからないけれど,組み立てられるキーボードが届いたら良いな~というぐらいの気持ちで買ってしまいました
届いたもの
自作キーボードの遊舎工房さんで注文したお苦しみ袋 (Lv2) が届いた👀
— WGG (@WGG_SH) November 9, 2021
そこまで知識ないので本当に苦しんでしまわないか心配だけど()
一杯入ってたのでスレッドに画像貼っていく〜
一つ目
Ergo42 pic.twitter.com/nAa4tFo10T
Ergo42 というキーボードが,遊舎工房さんで販売されているキットとは異なる状態で届きました (他にも,断線しているっぽい corne cherry も入っていたのですが,それはまだ触っていないので別のお話)
足りない部品を調べる
部品が足りていないので,キーボードとして完成させるためにまず何が足りないのか調べてみました
遊舎工房さんのキット紹介ページには以下のように書かれています
・PCB … 2枚 ・アクリルケース下板… 2枚 ・アクリルケース上板… 2枚 ・ Tilt/Tent用脚 … 各2本 ・ダイオード … 56個 ・Pro Micro 保護カバー … 2枚 ・ProMicro … 2個 ・コンスルーピン … 4個 ・TRRS ジャック … 2個 ・タクトスイッチ … 2個 ・M2ネジ 5mm … 36本 ・M2スペーサー 5mm … 10本 ・M2スペーサー 10mm … 8本 ・ゴム足 … 8個 ・滑り止めテープ … 1本
Ergo42 の ビルドガイドには,もう少し異なる条件で書かれていました
2 PCB 2 5V/16MHz Pro Micro compatible boards 56 1N4148 (THD) or 1N4148w (SMD) diodes 2 MJ-4PP-9 TRRS jacks 2 Case plate set (design available on this repo) 10 5 mm (Cherry MX) / 3 mm (Kailh low profile) height M2 standoffs (3 mm height standoffs are under verifing) 8 15 mm height M2 standoffs 36 4 ~ 6 mm M2 screws (Height corresponds to your plate thickness) 2 2 pin tact switch 56 Switches of your choice 1 TRRS / TRS cable
違いとしては
- Cherry MX 互換スイッチを使うか Kailh ロープロスイッチを使うかによって,5mm ネジか3mm ネジかが変わる点
- 同じく Cherry スイッチか ロープロスイッチかによって使うダイオードの種類が変わる点 (これは遊舎工房にも記載)
- 5mm スペーサーはプレートの厚さによって変える必要がある点
そして,今回お苦しみ袋に入っていたのは以下の内容でした
・PCB 2枚 ・アクリルケース下板 2枚 ・アクリルケース上板 2枚 ・Tilt/Tent 用脚 各2本 ・Pro Micro 保護カバー 2枚
Ergo42 を構成する,固有のパーツが一式揃っていて,自作キーボードを作るのに必要になるような汎用的なパーツが足りていないって感じですね
前回作ったキーボードが, DZ60 でスイッチのはんだ付けのみ必要なタイプだったため,この辺の汎用的なパーツは一切持っていないのですべて調達しました
部品探し
まず,どのような構成で作るのか検討しました
家に CherryMX 互換スイッチ,キーキャップは少し余っていて,ロープロスイッチはほとんど触ったことがない上にキーキャップも持っていないので,CherryMX 互換で作ることにしました
ダイオード
これ
56個必要だけど100個入りなので,多少失敗しても大丈夫そう
【保守部品】ダイオード リードタイプ(100個入り)shop.yushakobo.jp
ProMicro, コンスルー
これ
遊舎工房さんの Controller Board には結構色んな商品があったけど,多分これで大丈夫なはず あとから知ったけれど,この付属してくるコンスルーは基盤にはんだ無しで差し込むので,壊れたときの取り換えが楽みたい
Pro Micro (コンスルー付き)shop.yushakobo.jp
TRRS ジャック
これ
小さそうで,はんだ付け失敗したときのこと考えると不安だったので4個買っておきました
【保守部品】TRRSジャックshop.yushakobo.jp
タクタイルスイッチ
ここが結構不安だった場所で,結構情報が錯綜していました
- 遊舎工房:
タクトスイッチ - ビルドガイド:
2pin tact switch - BitTradeOne さんが公開している手順書 :
タクトスイッチ (4ピン)
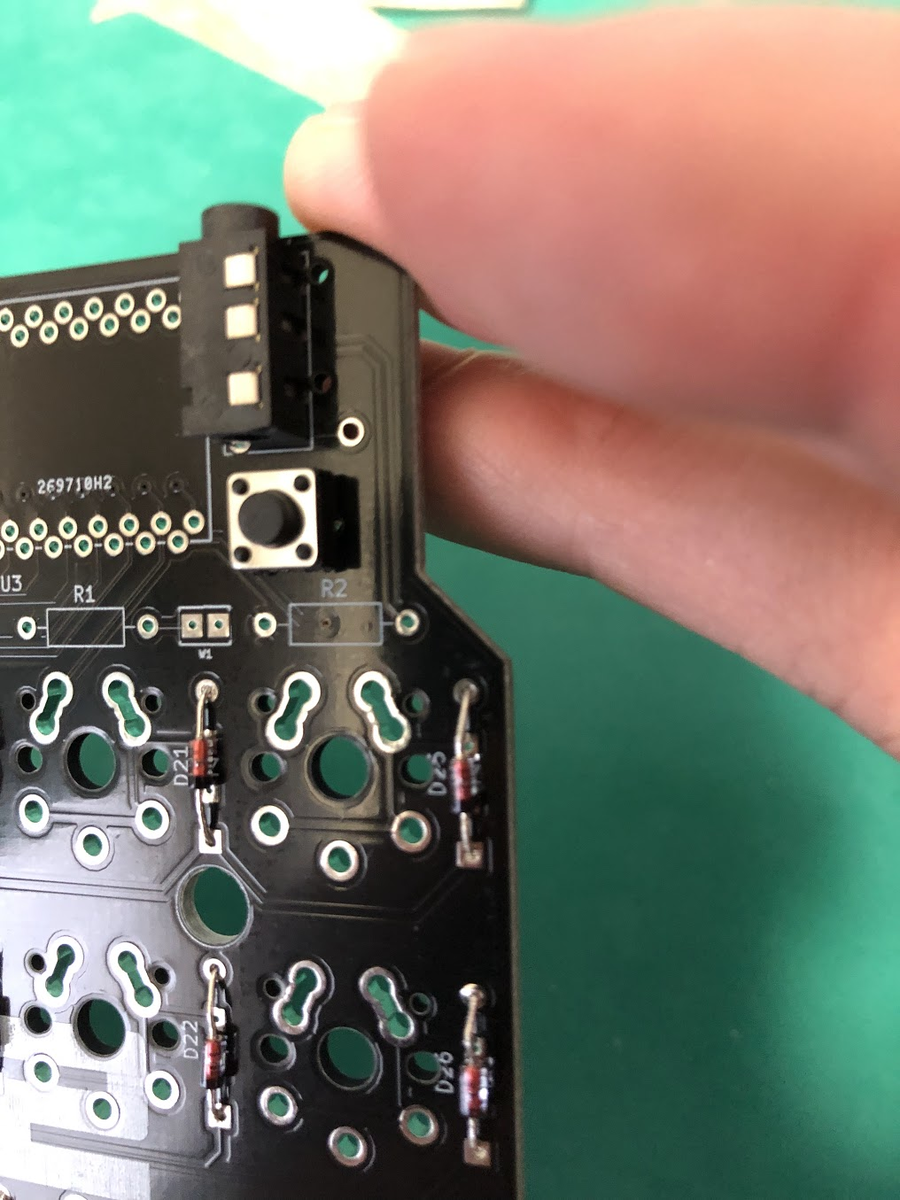
2ピン と 4ピン では全くハンダ付けを行う場所が違うはずなので,実際に手元にある PCB を確認したところ, 2ピンでした
なのでこれを購入 (はんだ付け不安なので4つ)
タクタイルスイッチ - 2pin 6x6x5mmshop.yushakobo.jp
ネジ・スペーサー
スペーサーが六角か丸かの情報が見当たらなかったけれど,他に作られている方の動画や組み立てログを見てみると六角っぽかった
(でも作り終わってから考えてみればどちらでも大丈夫そうだった)
黄銅スペーサー(六角)M2shop.yushakobo.jp
組み立て
ここからは実際に組み立てていきます
↓ アクリルプレートは保護シートが貼られていて,剥がすと綺麗な透明のプレートになりました

まずはPCBにダイオードを付けていきます
一度向きを逆に刺してしまって,はんだ付けはまだだったので助かりましたがちょっと手戻りしました

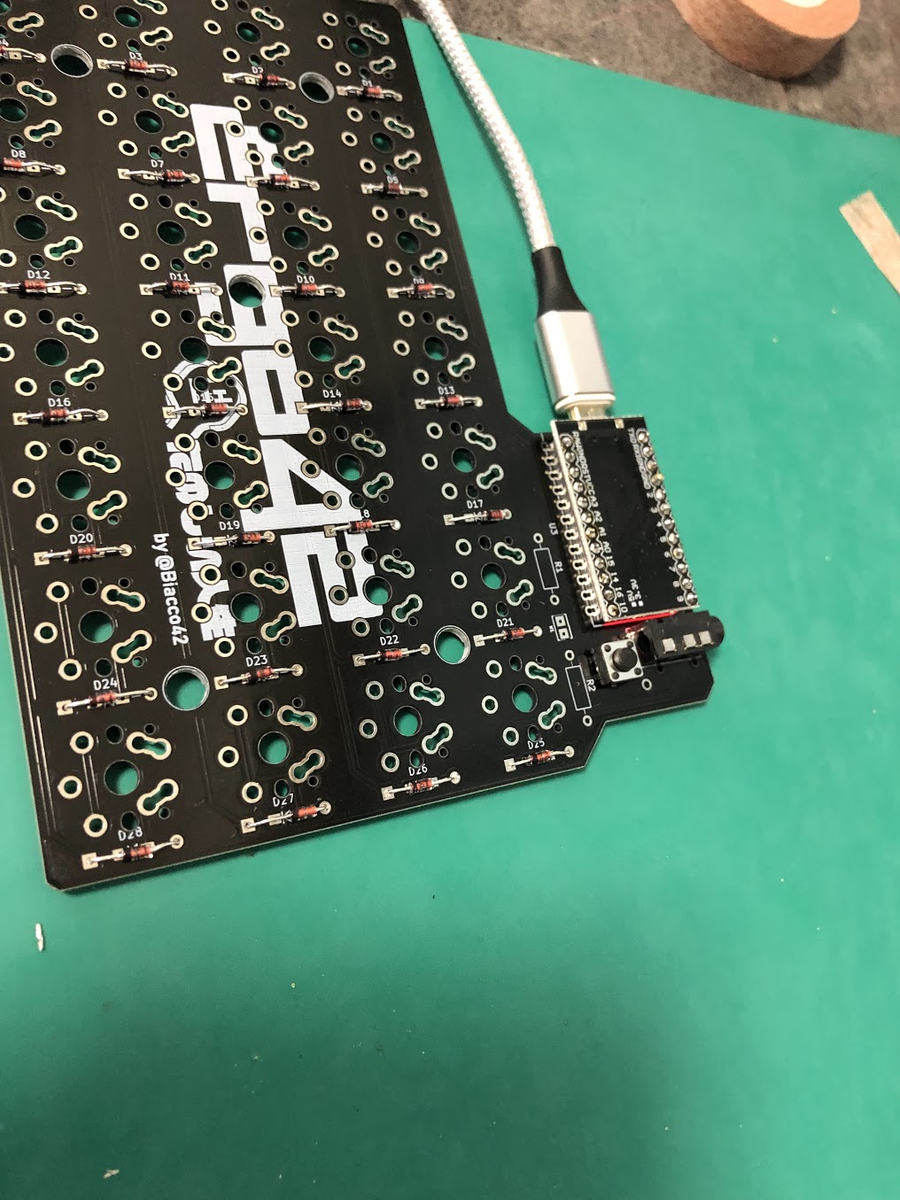
はんだ付けしました

余った部分を切り落とします

TRRSジャックとタクタイルスイッチをつけました
小さいから余分に買っておいたけれど特に問題なく杞憂でした

ProMicro (コンスルー)のはんだ付け
これが一番細かい作業だった気がします


このへんでファームウェア書き込みをやっておきました

次は右手側を同じよう作っていきます


左右一通りできたので,導通チェックしてみます (もっと早くやるべきかも)
導通確認のテスターとかも買っておけばよかったかもとちょっと後悔

動かないキーが2つあり,ダイオードのはんだ付けが甘かったようです

左右揃えてTRRSケーブルによる分割キーボードとして機能していることを確認

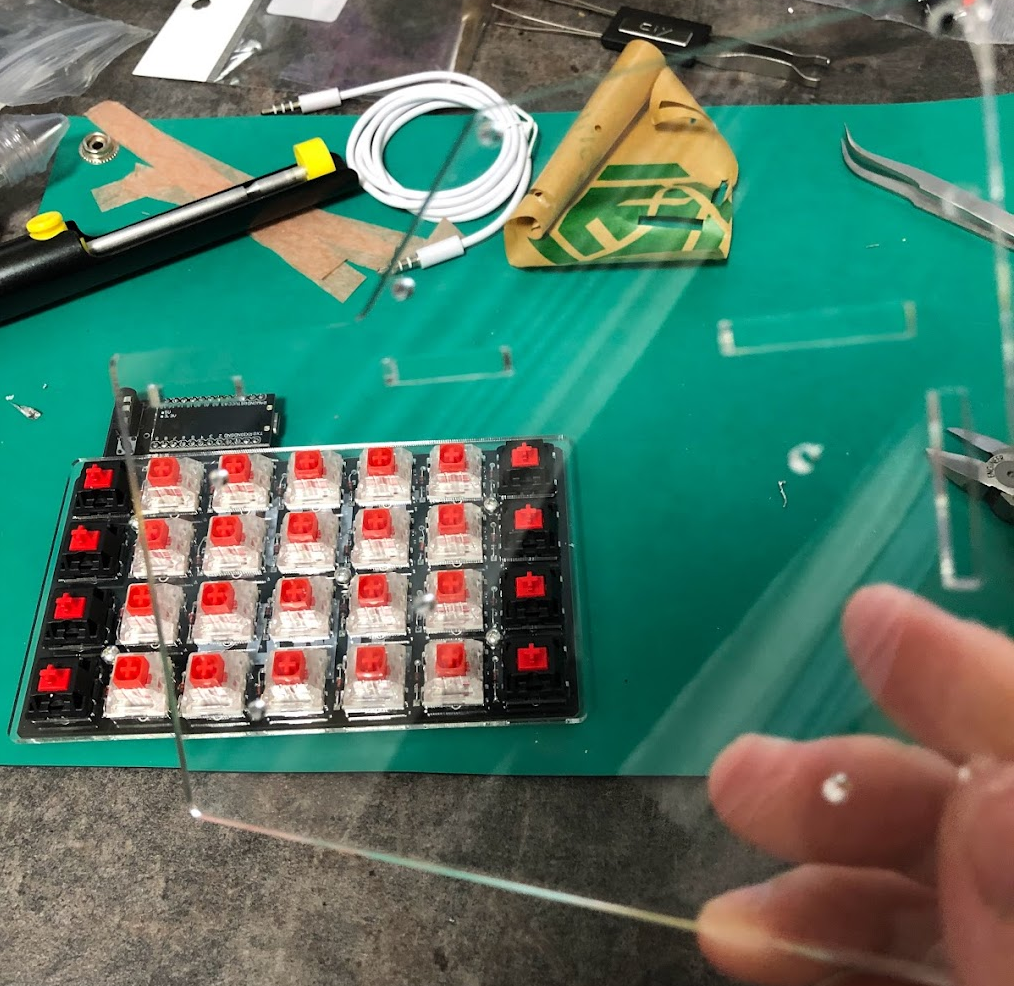
ここからはキースイッチのはんだ付け
固定する意味も込めて四隅を一旦先に

その後全部のキーをはめてはんだ付けしていきます
(今更ですがスイッチは Cherry MX Red と Kailh Box Red)

プレートを組み立てていきます

最後にキーキャップを付けて,完成!!
キーキャップは,確か ProgresTouch のキーキャップだった気がする (家に余ってたものであまり覚えていない)
最上段を数字キーにすると,キーキャップの見栄えは良いですが,機能的には微妙かも
自分は普段数字列を使わないので,このあとキーキャップの並び替えました (そもそも無刻印でも問題ないですが)

VIA 対応する
レイアウトとか自由に書き換えたいので, VIA に対応させます
といっても, Ergo42 は VIA の公式リポジトリに入っていなさそうだったので,自分でファームウェア作りました
こちらのブログがとても丁寧に書かれていたので感謝
salicylic-acid3.hatenablog.com
解説記事のとおりに, VIA_ENABLE の設定と,デフォルトレイヤーだけ書き換えればすぐに VIA 用のファームウェアが作れました
remap 対応する
remap というサイトで, VIA 対応しているファームウェアをブラウザ上で書き換えることができます (製作者様に感謝)
このサイトで使用できるように,レイアウト情報を作っていきます
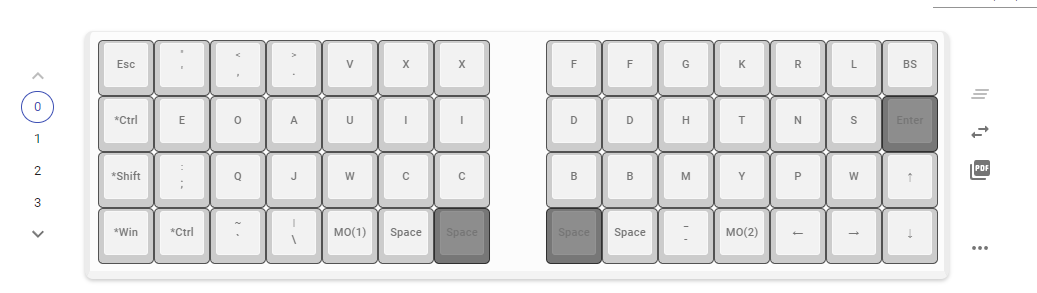
最終的に,こんな感じに remap で開けるようになりました
キーキャップの色も自分で作った Ergo42 に合わせてみました
レイアウトは,自分が普段使ってる Dvorak配列 (独自カスタム) を 40% キーボード風にした感じですね

終わりに
初めての自作では,キースイッチのはんだ付けだけで,ファームウェア書き込みとかもあんまりやっていなかったので不安でしたが,意外と簡単にできて,かつやりごたえもあってとても楽しかったです
p5.xr を使って Oculus Quest 2 で動くVRを作ってみる
この記事は Processing Advent Calendar 2020 の 20 日目の記事です
はじめに
夏頃まで Twitter で #つぶやきProcessing とか作って楽しんでいたのですが,最近少し忙しくなって,10月頃から Processing の活動ができていないです
今回は,10月に手に入れた Oculus Quest 2 を使って,p5.js でVRコンテンツを作ってみたお話です
Oculus Quest 2
最近発売した VR ヘッドセットです
Twitter では FaceBook アカウントを連携した瞬間に BAN されたみたいな話が話題になっていた気がしますが...
自分は大学時代にサークルで Oculus Rift CV1 と HoloLens の開発をしていたことがあり,結構久しぶりのVRで楽しみにしていました
WebXR
Oculus Quest 2 では, ブラウザアプリを使って WebXR (WebVR) を体験することができます.
WebXR 対応のページを,普通にPCのブラウザで開くと,↓のように XR NOT FOUND と出て見ることができません

それを Oculus Quest など, VR対応の環境で見ると,VRコンテンツを表示できるようになります

p5.xr
p5.js は,ブラウザで動くCGコンテンツを作ることができますが,この WebXR には対応していません
しかし,p5.xr というライブラリを使って実現することができました
サンプルコードを見るとだいたいわかりますが,普段の p5.js 開発から, 一部の使用する関数を VR 用のものに変えるだけで使用できました
// 普段の処理 function setup(){ createCanvas(windowWidth, windowHeight,WebGL) } // p5.xr 用の処理 (https://editor.p5js.org/stalgiag/sketches/YsmwJUs83 より引用) function preload() { createVRCanvas(); } function setup() { setVRBackgroundColor(200, 0, 150); }
このように,VR開発の経験があまりなくても簡単に作ることができました
見た感じ,コントローラなどのハンドトラッキングにはまだ対応して居なさそうだったので,そのあたりまで作ってからこの記事書こうと思ってたのですが,時間が無くて辞めました
作ったもの
p5.js で雑にVRやってみたかったので,p5.xr使って以前作った4次元立体をVR空間上に映してみた👀
— WGG (@WGG_SH) 2020年10月24日
物体がそこにあるって感じで良き~ (アングル変えすぎると酔いそう)
コントローラ認識させてもっとインタラクティブにできるようにしたさ#processing #p5js pic.twitter.com/igYTBaq8xV
ここで表示しているコンテンツは,以前自分が p5.js で作った作品で,ソースコードもほぼそのまま移植して動かすことができました
↓に OpenProcessing への埋め込みを貼っていますが,GLSL 周りで環境依存のあるコードになってしまっていたので,使用しているPCによっては正しく表示されないかもしれません
終わりに
今年は去年ほどアドベントカレンダーに力入れられませんでしたが, Processing や p5.js を使って,こういう事もできるんだっ知ってもらえれば嬉しいです
おまけ
来年の PCD の募集が始まってて,今年は初参加でLTをさせていただいたので,来年もなにかできると良いのですが...
来年2月に予定している Processing Community Day Japan 2021 に向けて運営メンバーを募集します🔔📢より多様性のあるコミュニティのため、特に学生や若手アーティストのみなさんが参加しやすい運営のあり方を目指します🌈詳細と応募フォームはこちらからどうぞ⬇️https://t.co/WcQE6dXSRA
— PCD @ Tokyo (@PCD_Tokyo) 2020年12月14日
